代码南博客列表实现分页功能Django分页代码
今天对代码南博客列表,进行分页功能的添加。根据Django官网的示例,花了20分钟,把此功能开发完成。

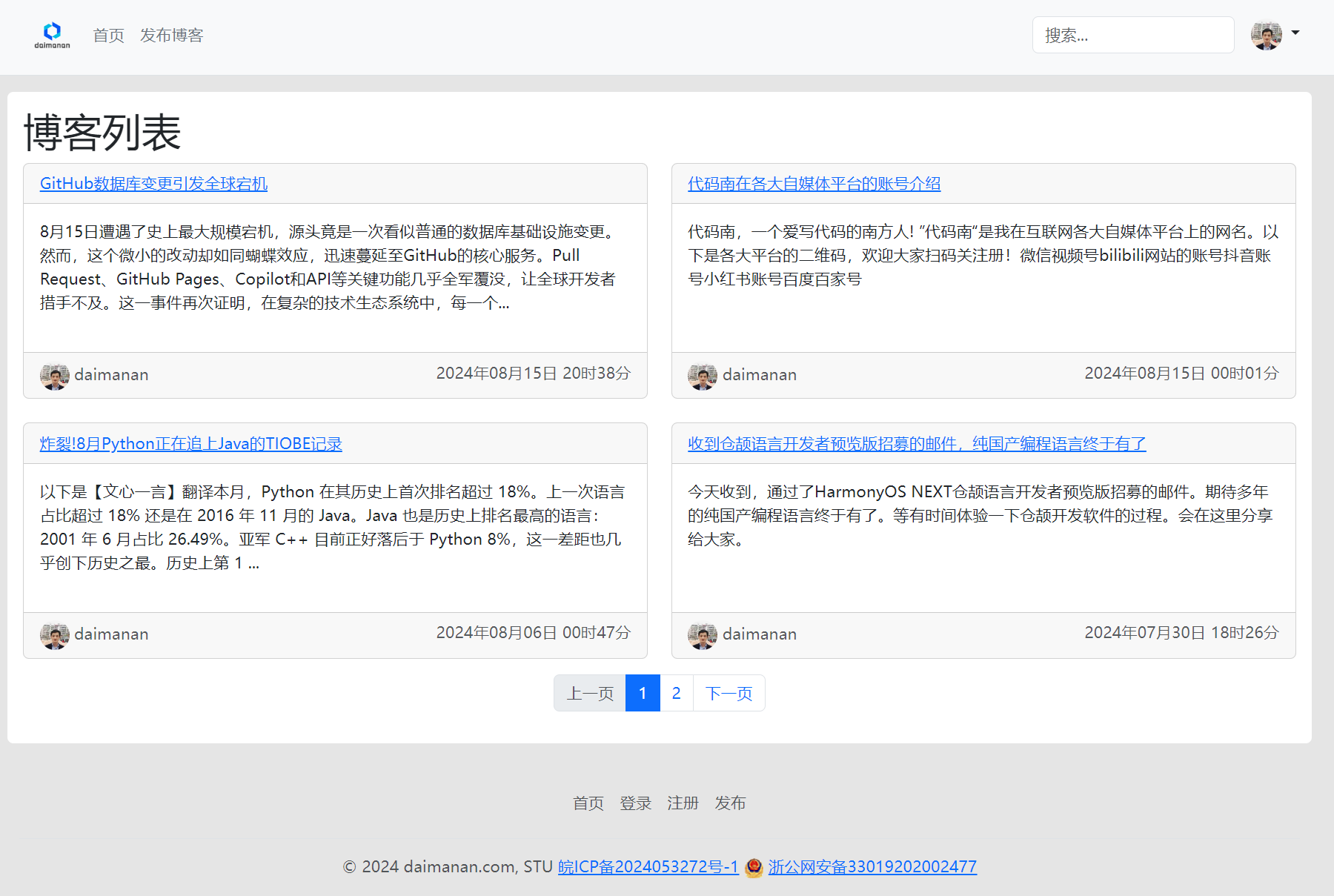
以下是代码南博客列表的分页代码
前端代码
<nav aria-label="..." class="mt-3">
<ul class="pagination justify-content-center">
{% if blogs.has_previous %}
<li class="page-item">
<a class="page-link" href="?page={{ blogs.previous_page_number }}">上一页</a>
</li>
{% else %}
<li class="page-item disabled">
<a class="page-link">上一页</a>
</li>
{% endif %}
{% for page in blogs.paginator.page_range %}
{% if blogs.number == page %}
<li class="page-item active" aria-current="page">
<a class="page-link" href="?page={{ page }}">{{ page }}</a></li>
</li>
{% else %}
<li class="page-item"><a class="page-link" href="?page={{ page }}">{{ page }}</a></li>
{% endif %}
{% endfor %}
{% if blogs.has_next %}
<li class="page-item">
<a class="page-link" href="?page={{ blogs.next_page_number }}">下一页</a>
</li>
{% else %}
<li class="page-item disabled">
<a class="page-link">下一页</a>
</li>
{% endif %}
</ul>
</nav>后端代码
def index_view(request):
blogs = Blog.objects.all()
# 首页分页显示
paginator = Paginator(blogs, 4)
page_number = request.GET.get('page')
page_blogs = paginator.get_page(page_number)
return render(request, 'index.html', context={'blogs': page_blogs})代码南博客基本情况
代码南博客,基于Python的Django框架开发,第一版,整体花费时长为5个小时。
